
Halini Varela | Front End Developer | ASP
UX, or User Experience, refers to the way people feel and interact with products or services.
When we focus on UX, we ensure that what we create is easy to use, enjoyable, which leads to happier users and a better overall experience when navigating through your website.
Ensure users can easily navigate around their website effortlessly with
a well-placed, organised, and intuitive menu.
💡 Pro tip: Be short and precise when choosing the wording. The recommended number of words is between 5 and 7

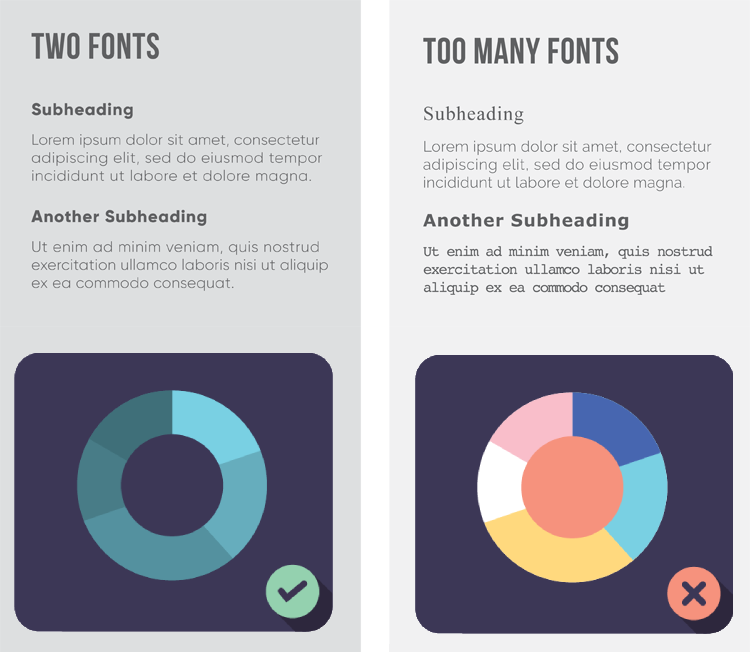
- Fonts
- Colors
- Shapes
- Design patterns
Across your website to align with your brand identity.


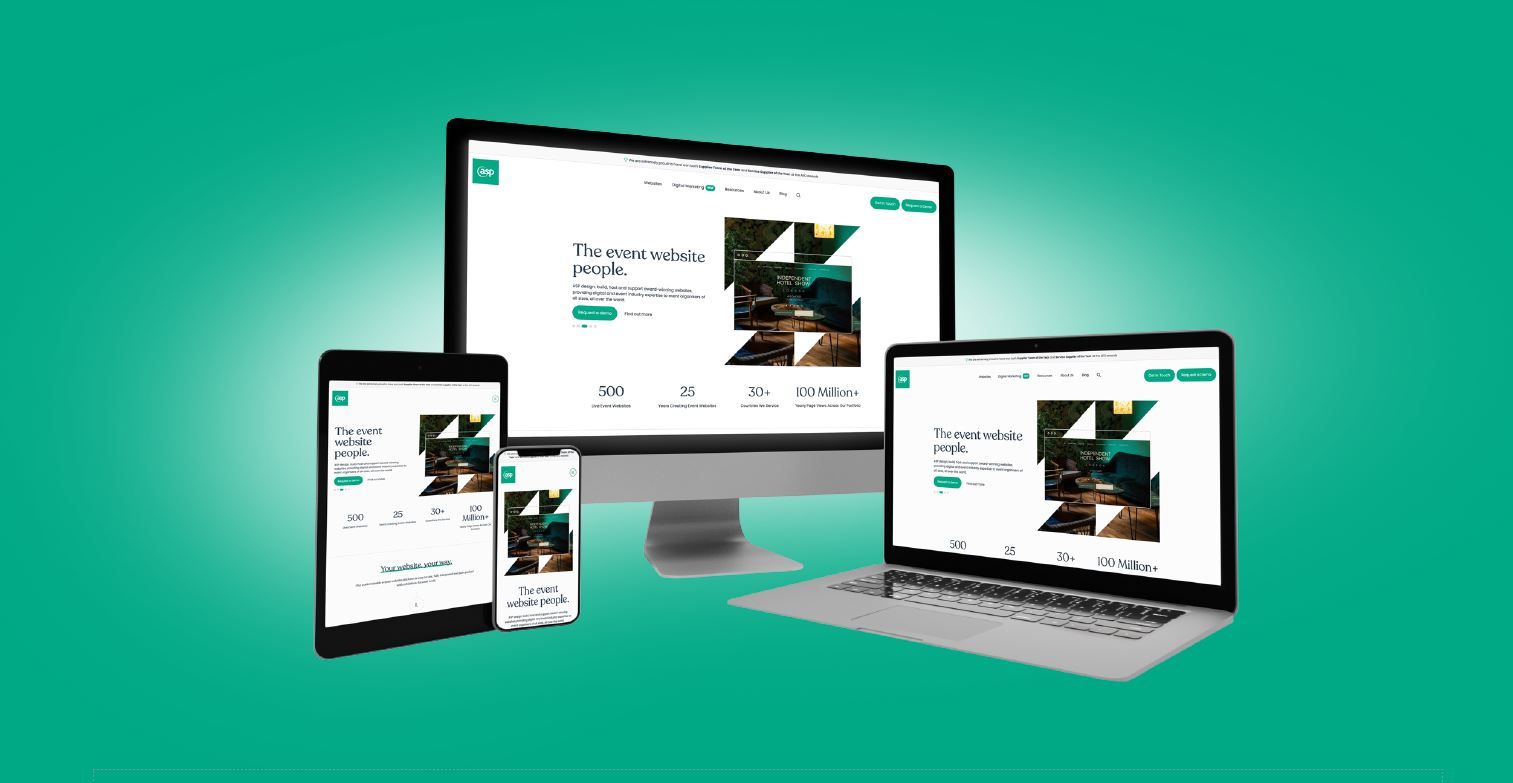
Ensure the website is optimised for different screen sizes and devices, allowing users to have a
seamless experience regardless of the device they’re using.
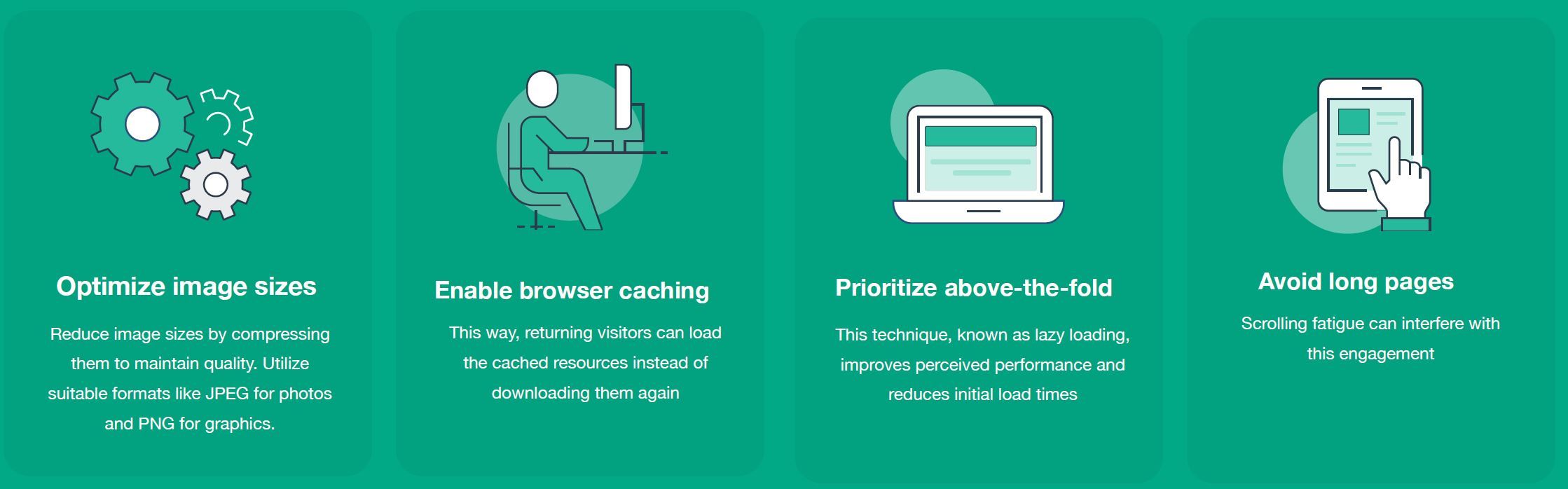
Optimise the website’s performance to minimize loading times and provide a
smooth browsing experience, avoiding user frustration.


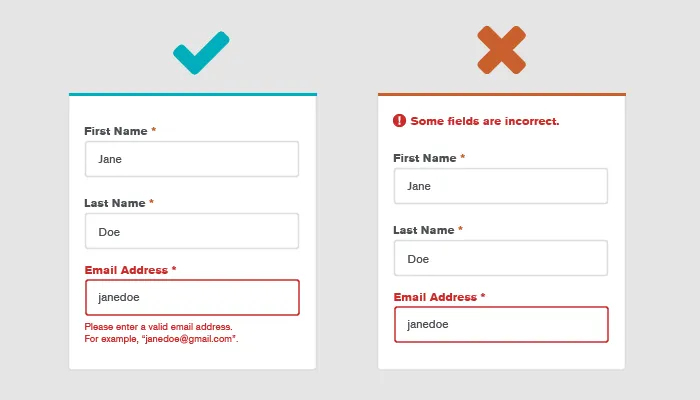
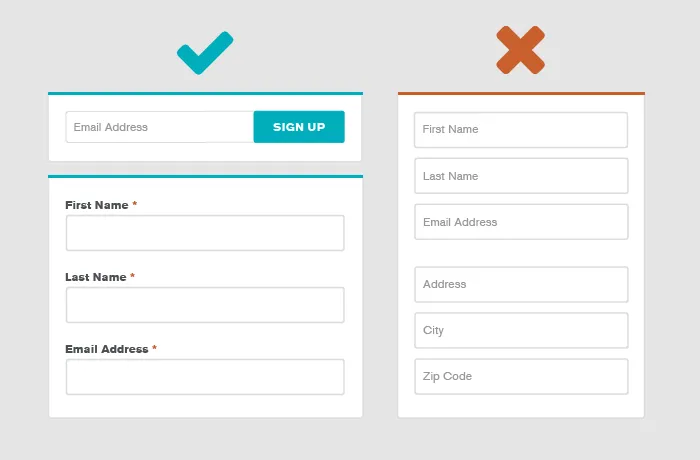
Streamline forms and interactions by keeping them simple, providing clear instructions, and minimizing the number of steps required.

Streamline forms and interactions by keeping them simple, providing clear instructions, and minimizing the number of steps required.

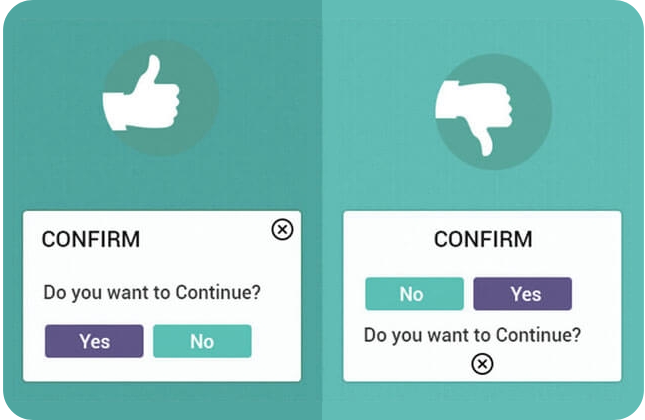
Create an intuitive navigation that are natural and easy for users to understand and navigate without the need for extensive instructions or assistance. It focuses on creating a user interface that aligns with users' mental models and expectations, enabling them to interact with the system effortlessly.
See more examples of how you can create an efficient interfaces for a broad set of users
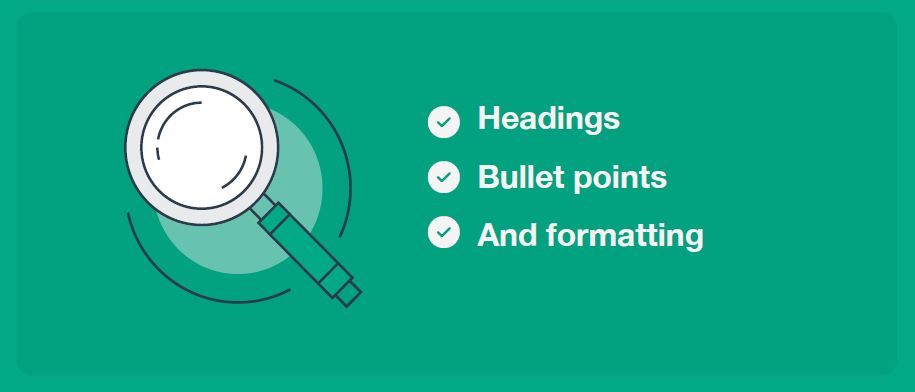
Break the text into easily digestible sections, using:

This will help to enhance readability and scanning efficiency.
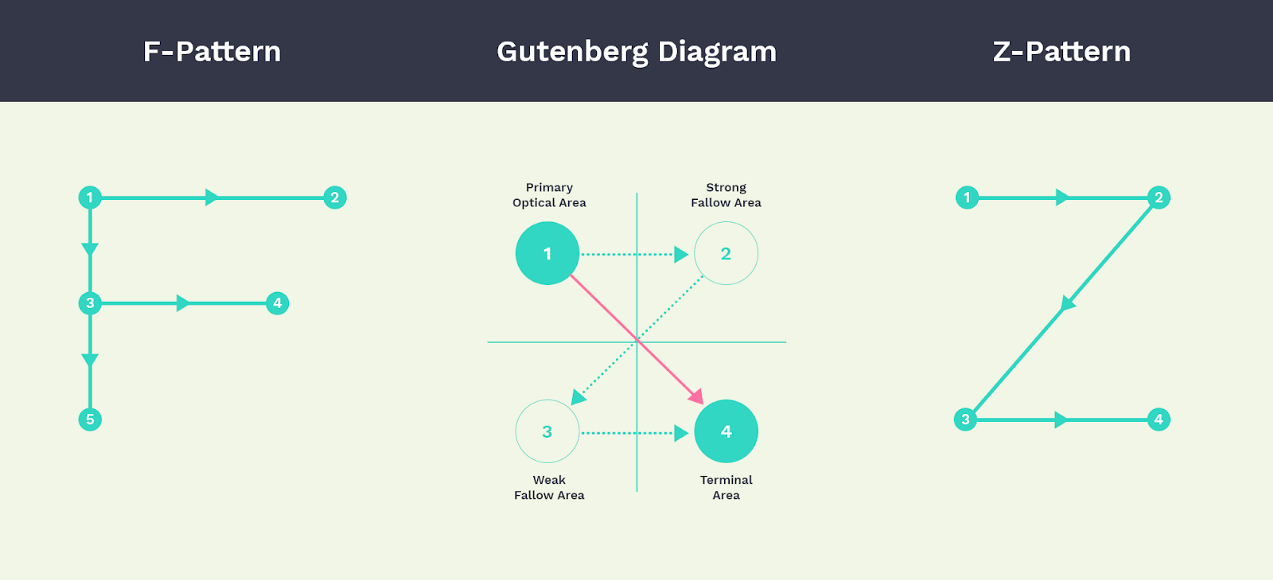
💡 Interesting read: Eyetracking visualisations show that users often read web pages in an F-shaped pattern
The Gutenberg diagram is a concept that describes the natural eye movement patterns when reading or
scanning a page. It suggests that the eyes tend to move in an “F” (mostly for text ) or “Z” pattern, starting
from the top left corner and moving horizontally, then vertically down the page. This concept can help inform
the placement of important elements within a design


Visual hierarchy guides user attention and establishes content importance. It aids in
understanding and navigating information effectively on a web page.
Regularly gather user feedback and conduct usability testing to
identify areas for improvement and make informed decisions
based on user insights.
- User testing and feedback are vital for CRO.
- They identify journey roadblocks and areas to improve.
- They validate hypotheses for conversion optimization.
- Businesses use insights for data-driven changes.
- This enhances user experience and boosts conversion rates.
Aim for ongoing optimisation and updates based on user feedback, analytics, and emerging UX
trends to ensure the website remains user-centric and up to date.
Find out more about our Attendee Growth Services consultancy.
Our team of experts can help you with your site's UX, conversion rate optimisation (CRO) and search engine optimisation (SEO).