How to Add YouTube Videos Without Slowing Down Your Website.
)
- Date: 12 March 2025
- By: Jon Monk
- Estimated Read Time: 4–5 minutes
YouTube video embeds are a very easy way to add event videos to your webpage. However, in their native embed format, they can significantly slow down the page due to excessive scripts and third-party tracking.
With a few simple tweaks you can reduce the resources these embeds take and increase your webpage's speed.
Why Optimise YouTube Embeds?
Embedding a YouTube video on your webpage can slow down page load times due to excessive external scripts and tracking elements.
The best way to optimise this is by using YouTube’s No-Cookie Embed Code, which reduces third-party requests and improves page speed.
Guide to Optimising YouTube Embeds
Step 1: Find the YouTube Video ID
Every YouTube video has a unique VIDEO ID , which can be found in its URL, see:
Instead of using the standard YouTube embed code, use the No-Cookie Embed Code to reduce third-party tracking and improve page speed, use the following code remembering to insert your VIDEO ID in the new code (see bold below):
<iframe width="560" height="315" loading="lazy" src="https://www.youtube-nocookie.com/embed/VIDEO_ID?rel=0" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen> </iframe>
Note additions:- loading="lazy" prevents videos from loading until needed (important).
-
?rel=0 – prevents YouTube from showing related videos from other channels when the video ends, keeping users focused on your content.
Step 3: Add the Code to Your Webpage
If you are using ShowOff, follow these steps:
-
Go to your page in ShowOff where you want the video to appear.
-
Add a widget by selecting the appropriate section.
-
Choose '3rd Party Code' as the widget type.
-
Paste the No-Cookie Embed Code (from Step 2) into the code editor.
Why YouTube Embeds Impact Page Speed
The standard YouTube embed loads multiple external requests, including:
-
YouTube Player Scripts (e.g., player.js, embed.js).
-
Google Tracking and Ads Scripts (e.g., Google Tag Manager, DoubleClick Ads).
-
Engagement & Tracking Features (e.g., play tracking, recommendations, user session tracking).
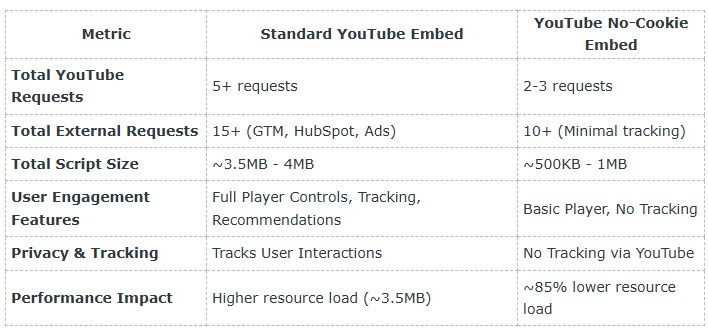
Performance Test Findings:

Why This Works
By using YouTube’s No-Cookie domain and limiting third-party requests, you:
✅ Reduce load times by up to 85%.
✅ Enhance privacy compliance (no automatic tracking by YouTube).
✅ Improve user experience with a faster, lighter page.
In Summary
If your goal is to boost website speed and limit third-party tracking, switching to the No-Cookie YouTube embed is a simple and effective solution. For maximum performance, ensure your website minimises unnecessary third-party scripts and uses optimised video embeds.
Need Help?
If you need help implementing this speak to our optimisation team to find out more.
